Proclaim Website Documentation
This website has been built using Adamas as the base theme, customized as required to meet your needs. As this theme comes with its own documentation, the details below will outline the specific modules & combinations used to create the various templates throughout this site.
This theme is built on the WordPress CMS (Content Management System). There is a lot of instruction and information on the basics of WordPress as it is one of the most used content management systems on the web.
If you are new to WordPress, here are some basic instruction to get you started.
This theme has been extended using WPBakery Page Builder. This plugin is designed to allow users to build pages with a drag and drop module feature, no programming knowledge required. This is the #1 page builder plugin for WordPress, and as a result, there is a lot of information out there on the additional features of modules not described below.
Tutorials on using the core modules can be found here.
Server URLs
| Front End | https://proclaimpromotions.com/ |
|---|---|
| Admin | https://proclaimpromotions.com/wp-admin |
Note: while the site is in development, you may be asked for a password to view the front end of the site. Just login to the admin first and the front end will be available without password.
Footer
- Footer Widgets – This is updated under Appearance > Widgets in the left sidebar of the admin. You can then use widgets to create content in each of the footers columns (you will see a widget area for each footer column).
- Subfooter – This is updated under Appearance > Theme Options > Subfooter in the left sidebar of the admin.
Front End
Documentation
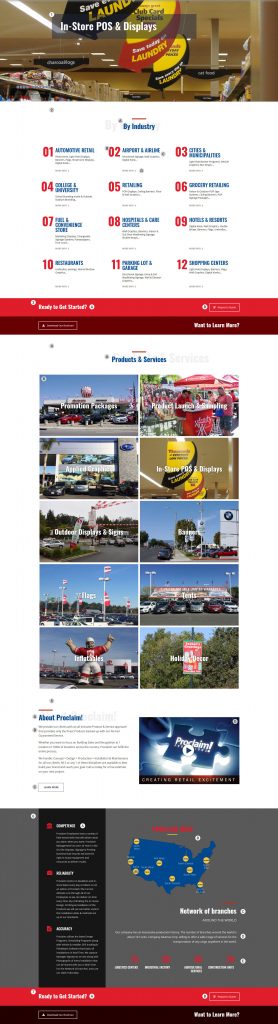
Home
- Slider – This is updated under Slider Revolution in the left sidebar of the admin. This is uses the Slider Revolution plugin, which is one of the most popular and robust slider plugins available for WordPress. This slider has a LOT of options, documentation can be found here.
- Industry Blocks
- Custom Heading – This module is used to add headings to your content (H1,H2, etc.). The custom heading allows us to apply the ‘heading element’ setting, which is used to add the line above the title.
- Custom Heading – See 2A above.
- Custom Heading – See 2A above. Here we have added subtext along with the heading.
- Simple Link – This module is used to create stylized text links throughout your page content.
- CTA Bar
- Custom Heading – See 2A above.
- Advanced Button – This module is used to create stylized buttons throughout your page content. This allows the user to add buttons to their site without needing to know the required HTML markup to create them.
- Product Blocks
- Custom Heading – See 2A above.
- Hover Box – This module is used to create an animated flipping box with content on both sides.
- About
- Custom Heading – See 2A above.
- Text Block – This module is the most common as it is used to add basic text to your pages. The text block module uses a standard WYSIWYG editor, giving you full control over the styling of the text you’re adding.
- Hubs
- Info Box – This module is being used to display icons with text display.
- Single Image – This module is used to display images throughout your page content.
- Custom Heading – See 2A above.
- Text Block – See 5B above.
- Counter – This module is used to animate numbers in a count up style.
- CTA Bar
- Custom Heading – See 2A above.
- Advanced Button – See 3B above.
Front End
Documentation
- Slider – https://slimtemplate.net/adamas/documentation/08-Slider-Revolution.html
- Industry Blocks
- Custom Heading – https://wpbakery.com/video-academy/use-custom-heading-element-google-fonts/
- Custom Heading – See 2A.
- Custom Heading – See 2A.
- CTA Bar
- Custom Heading – See 2A.
- Advanced Button – https://ultimate.brainstormforce.com/docs/advanced-button/
- Product Blocks
- Custom Heading – See 2A.
- Hover Box – https://ultimate.brainstormforce.com/docs/flip-box/
- About
- Custom Heading – See 2A.
- Text Block – https://wpbakery.com/video-academy/add-text-block-wpbakery-page-builder-wordpress/
- Hubs
- Info Box – https://ultimate.brainstormforce.com/docs/info-box/
- Single Image – https://wpbakery.com/video-academy/add-edit-image-wpbakery-page-builder-wordpress/
- Custom Heading – See 2A.
- Text Block – See 5B.
- Counter – https://ultimate.brainstormforce.com/docs/stats-counter/
- CTA Bar
- Custom Heading – See 2A.
- Advanced Button – See 3B.
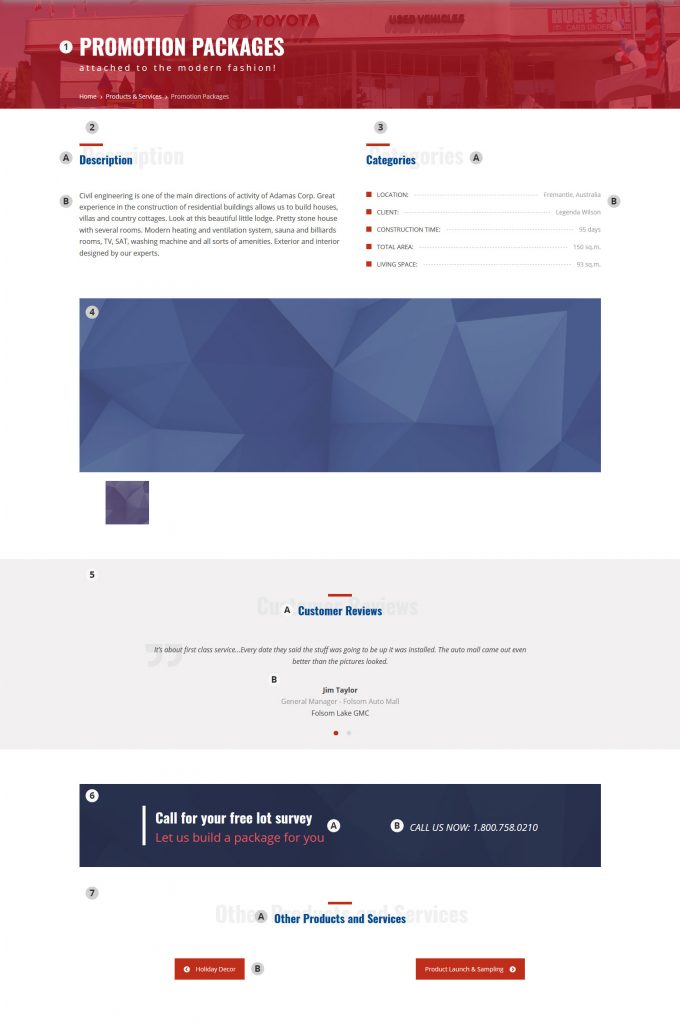
Products & Services
- Page Title – This is part of the theme, not a module. It uses the featured image as the background and the page title as the title.
- Description
- Custom Heading – This module is used to add headings to your content (H1,H2, etc.). The custom heading allows us to apply the ‘heading element’ setting, which is used to add the line above the title, and the ‘heading background text’ which adds the ghosted text effect behind the title.
- Text Block – This module is the most common as it is used to add basic text to your pages. The text block module uses a standard WYSIWYG editor, giving you full control over the styling of the text you’re adding.
- Categories
- Custom Heading – See 2A above.
- Characteristics Item – This module is used to add a title and text with dashed lines separating the 2.
- Gallery
- Image Slider – This module is used to create an image gallery on the page using selected images.
- Customer Reviews
- Custom Heading – See 2A above.
- Testimonials – This module is used to display a carousel of testimonials added using the ‘Testimonials’ post type in the admin left column.
- CTA Bar
- Headings – This module is used to add a heading with a subheading below it.
- Custom Heading – See 2A above.
- Pagination
- Custom Heading – See 2A above.
- Advanced Button – This module is used to create stylized buttons throughout your page content. This allows the user to add buttons to their site without needing to know the required HTML markup to create them.
Front End
Documentation
- Page Title – https://slimtemplate.net/adamas/documentation/03-Theme-Options.html#6_nav
- Description
- Categories
- Custom Heading – See 2A.
- Characteristics Item – ?
- Gallery
- Image Slider – ?
- Customer Reviews
- Custom Heading – See 2A.
- Testimonials – See 2B.
- CTA Bar
- Headings – https://ultimate.brainstormforce.com/docs/heading/
- Custom Heading – See 2A.
- Pagination
- Custom Heading – See 2A.
- Advanced Button – https://ultimate.brainstormforce.com/docs/advanced-button/
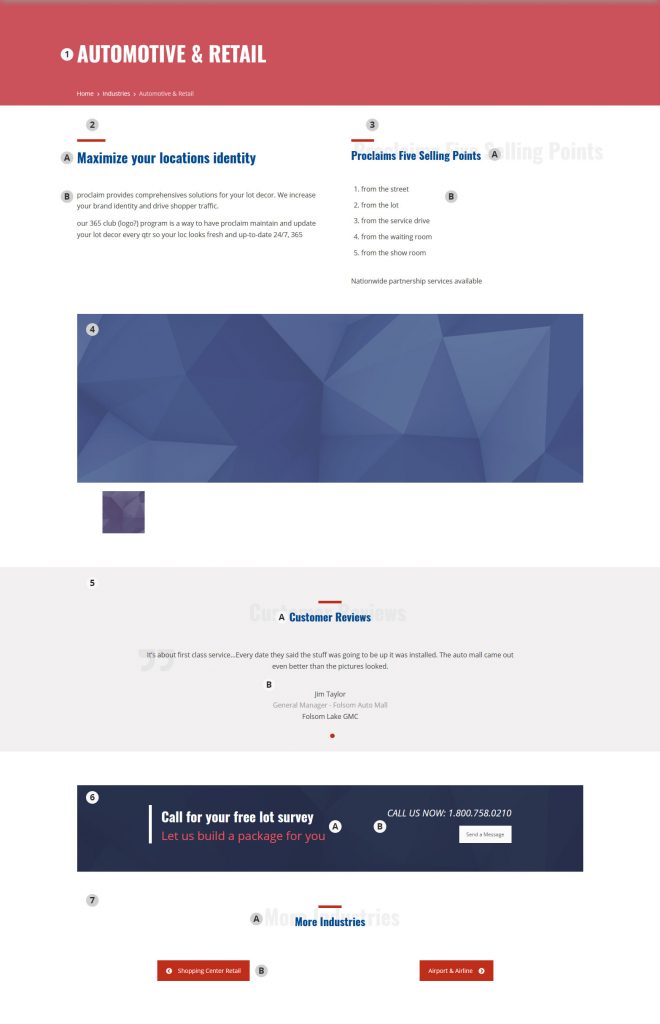
Industries
- Page Title – This is part of the theme, not a module. It uses the featured image as the background and the page title as the title.
- Description
- Custom Heading – This module is used to add headings to your content (H1,H2, etc.). The custom heading allows us to apply the ‘heading element’ setting, which is used to add the line above the title, and the ‘heading background text’ which adds the ghosted text effect behind the title.
- Text Block – This module is the most common as it is used to add basic text to your pages. The text block module uses a standard WYSIWYG editor, giving you full control over the styling of the text you’re adding.
- 5 Selling Points
- Custom Heading – See 2A above.
- Text Block – See 2B above.
- Gallery
- Image Slider – This module is used to create an image gallery on the page using selected images.
- Customer Reviews
- Custom Heading – See 2A above.
- Testimonials – This module is used to display a carousel of testimonials added using the ‘Testimonials’ post type in the admin left column.
- CTA Bar
- Headings – This module is used to add a heading with a subheading below it.
- Custom Heading – See 2A above.
- Pagination
- Custom Heading – See 2A above.
- Advanced Button – This module is used to create stylized buttons throughout your page content. This allows the user to add buttons to their site without needing to know the required HTML markup to create them.
Front End
Documentation
- Page Title – https://slimtemplate.net/adamas/documentation/03-Theme-Options.html#6_nav
- Description
- 5 Selling Points
- Custom Heading – See 2A.
- Text Block – See 2B.
- Gallery
- Image Slider – ?
- Customer Reviews
- Custom Heading – See 2A.
- Testimonials – See 2B.
- CTA Bar
- Headings – https://ultimate.brainstormforce.com/docs/heading/
- Custom Heading – See 2A.
- Pagination
- Custom Heading – See 2A.
- Advanced Button – https://ultimate.brainstormforce.com/docs/advanced-button/